Khi phát triển projects, mình luôn luôn ưu tiên sử dụng các JetBrains IDEs ❤️ (WebStorm / PHPStorm / RubyMine …), vì các sản phẩm đến từ JetBrains không những làm tốt việc của nó (hỗ trợ Developer, tối ưu hiệu suất), mà còn có cộng đồng phát triển các plugin tích hợp vào trong IDEs cực kỳ hữu ích, giúp mình (và các Developer khác) tối ưu hoá năng suất của bản thân.
Khi phát triển projects cho KH, sẽ chắc chắn có những project phải yêu cầu các tính năng như upload / lưu trữ hình ảnh trên Cloud, và tôi luôn chọn AWS S3 làm dịch vụ lưu trữ cho project của mình.
Trong lúc phát triển, nhiều khi bạn muốn kiểm tra xem code của mình đã chạy đúng chưa, file đã được upload lên S3 thành công hay không ? Tất nhiên bạn có thể sử dụng Giao diện Web mà AWS cung cấp, nhưng để làm vậy thì sẽ mất khá nhiều bước: Login > Di chuyển qua 1 vài menu trên UI > Xem chi tiết S3 bucket của bạn … 
Giờ thì bạn không cần phải làm những việc đó nữa … hehe, vì đã có AWS Toolkit plugin – (hàng made-in AWS nhé)![]() , đời trở nên dễ sống hơn 1 chút rồi, plugin này cho phép bạn tương tác với tất cả dịch vụ của AWS ngay bên trong JetBrains IDE
, đời trở nên dễ sống hơn 1 chút rồi, plugin này cho phép bạn tương tác với tất cả dịch vụ của AWS ngay bên trong JetBrains IDE 
Trước hết, chúng ta cần chuẩn bị những thứ sau
– 1 tài khoản AWS
– Access Key + Secret Access Key của tài khoản đó
– Cấp quyền truy cập vào S3, hoặc các dịch vụ mà bạn cần
Cài đặt “AWS Toolkit” plugin
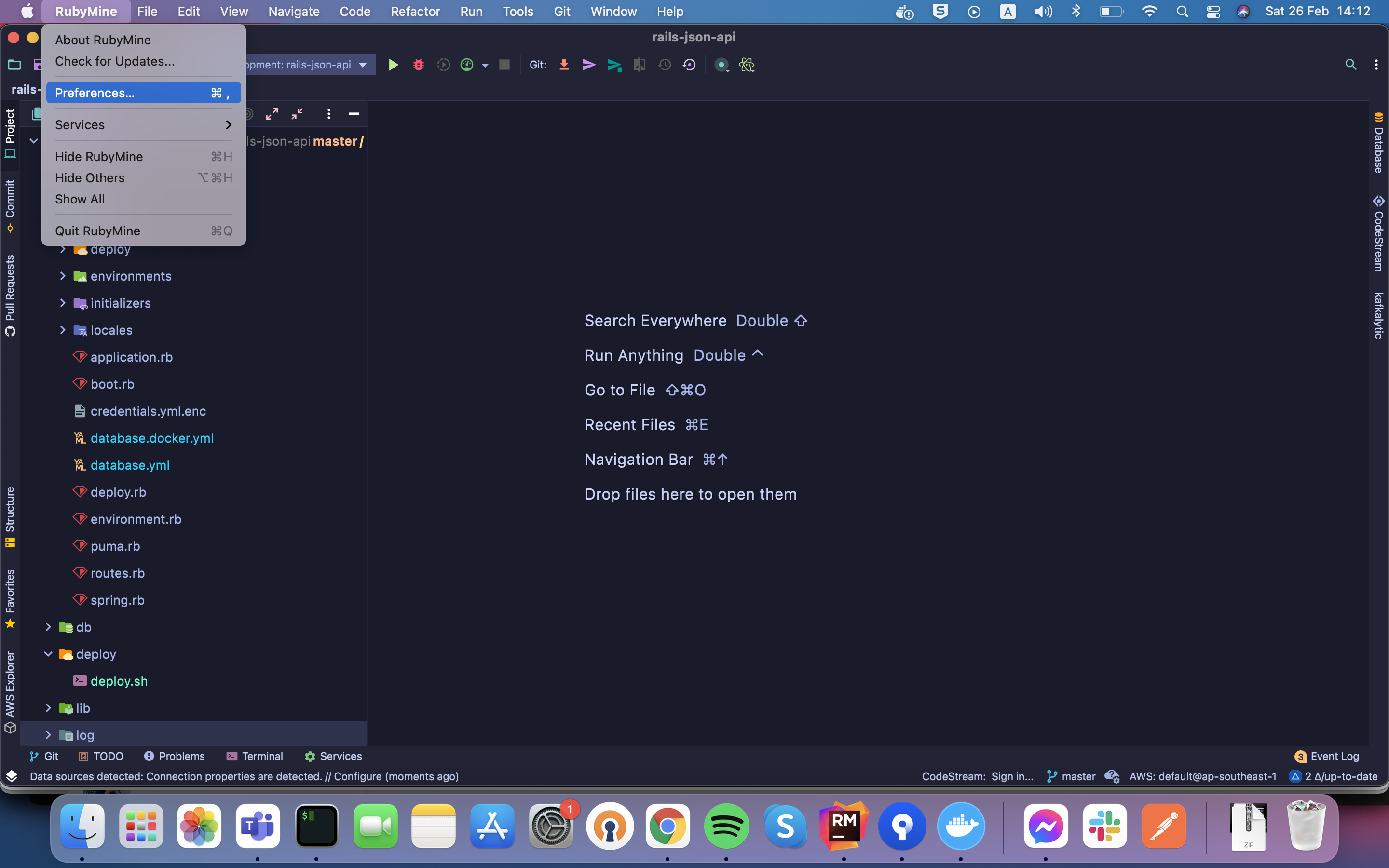
1. Mở menu Preference trong IDE

2. Chọn menu Plugin > Marketplace > Tìm từ khoá “AWS” > Cài “AWS Toolkit” plugin, sau đó khởi động lại IDE để sử dụng

3. Chọn menu View > Tool Windows > AWS Explorer

4. Chỉnh sửa / thêm vào AWS profile (Access Key + Access Secret Key)

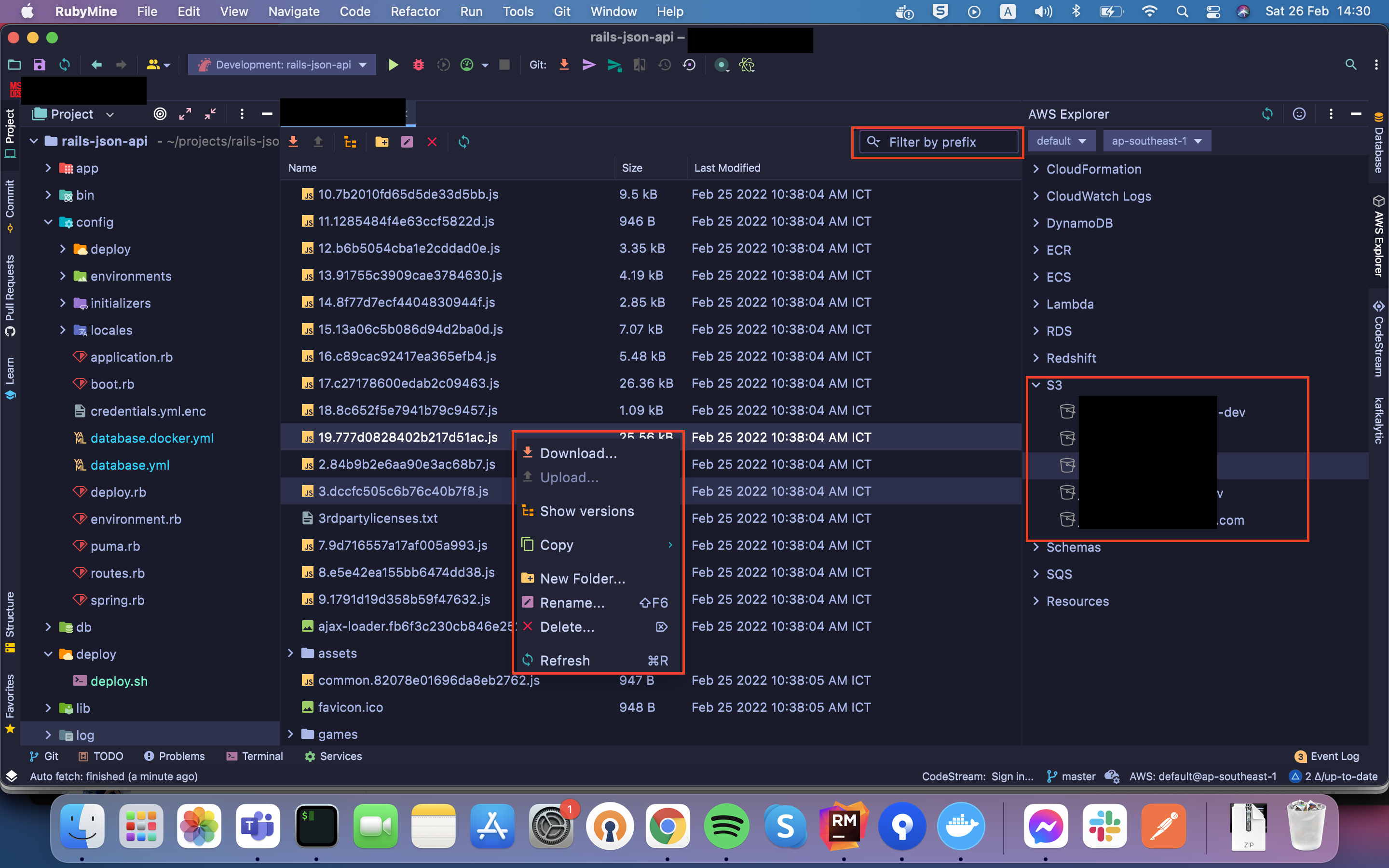
5. Rồi, giờ thì các bạn đã có thể tương tác với dịch vụ của AWS ngay trong IDE của mình (như hình bên dưới mình tương tác với S3 bucket của mình) … YEAHHHH !!!! PRODUCTIVITY 

Cảm ơn bạn đã đọc ! 